過去に公開した「ルビ表示プラグイン(PANDA_RubyText.js)」の機能を大幅に拡張しました。
旧バージョンとプラグイン名は同じであり、機能的にもアップデートであるため、旧バージョンを利用されていた方も今回の新しいバージョンに差し替えれば、そのままお使いいただけます。
ただし、独自のUI要素に合わせて改造されていたりした場合には、プラグインパラメータの再設定が必要になる場合もあります。念のため、旧バージョンのプラグインファイルをバックアップしておいてから新しいバージョンに差し替えて、支障が出ないか確認の上でご利用ください。
なお、テキスト表示周りの仕様が異なるため、前回に引き続きRPGツクールMZ専用のプラグインとなります。
2026-01-23追記:「選択肢の表示」の高さ調整に対応しました。
ルビプラグインの基本機能
この「ルビ表示プラグイン(PANDA_RubyText.js)」は、RPGツクールMZが発売された1ヶ月後くらいに公開したかなり古いものですが、拙作プラグインの中でも非常に好評いただいているプラグインです。
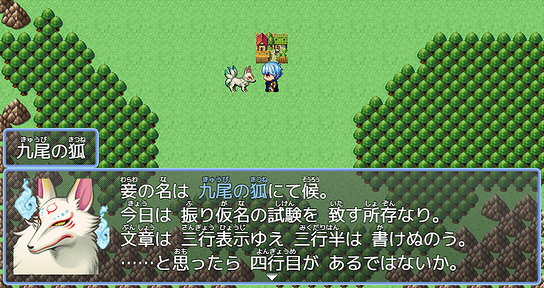
具体的には{漢字|かんじ}のように、ルビ(ふりがな)を振りたい文字を{ }で囲んで、|の手前に漢字、後ろにルビを記述すれば、ルビ付きのテキストとして表示されるようになります。
この手軽さと、「文章の表示」によるメッセージテキストだけでなく、アクター名、職業名、スキル名、アイテム名、敵キャラ名、およびスキルやアイテムの説明文や、戦闘メッセージ、マップ名など、必要と思われる場所は基本的に全てルビ表示に対応している点で、非常に便利なプラグインとなっていました。

今回の拡張機能
そんな便利なプラグインでしたが、不満がないわけではありませんでした。
今回、その不満点をできる限り解消し、Version 2としてアップデートしました。
フォントサイズ変更時の不具合修正
メッセージの表示では制御文字の\{や\}、\FS[n]でフォントのサイズを変えることができます。
行の途中でフォントサイズを変えた時、本来は文字が行の高さの中央揃えになるべきところ、このルビプラグインを導入していると上辺に揃ってしまうという不具合がありました。
自分ではフォントサイズの変更を使うことがなかったので気付きませんでしたが、ギャグテイストの作品では多用される傾向にあります。
新バージョンではその挙動を改善して、ちゃんと文字が行の縦中央に揃うようになりました。

▲ フォントサイズを変えてもちゃんと縦中央に揃うようになった
ルビの字間調整
例えば{不死身|ふじみ}のような漢字3文字に対してルビ3文字の場合、これまではルビが漢字3文字の中央に寄ってしまい、あまり見栄えが良くありませんでした。
{不|ふ}{死|じ}{身|み}のように1字ずつ設定すればいいのですが、かなり面倒です。
新バージョンでは、プラグインパラメータの「ルビの字間調整」をONにすると(デフォルトでON)、漢字に比べてルビの文字数が少ない時に、ルビの字間を適宜調整して、中央に寄りすぎないようにしてくれます。
地味に気になっていた部分なので、今回キレイに調整できたのがよかったです。

▲ 「不意打ち」や「可能性」のルビがいい感じに調整されている
ルビのない行の高さ調整
旧バージョンは、ルビが有効なウィンドウでは常にルビ分の高さを確保するため、アイテムやスキルでルビを含まない名前の場合、文字が項目枠の下に寄ってしまって見栄えがよろしくありませんでした。
そこで、プラグインパラメータの「ルビ無しの行高さ調整」をONにすると(デフォルトでON)、ルビを含まない項目の表示では、ルビ分の高さを確保せず通常の高さで文字を表示するようにしました。
もともとは、ルビのある項目とない項目とで文字の縦位置が異なるのは気になるかと思い、旧バージョンではそれを調整していませんでした。ですが実際に調整してみたところ、項目同士がかなり離れているため高さの違いはそこまで気にならず、逆にアイコンと縦位置が揃うことで見栄えがきれいになりました。
なお、「文章の表示」によるメッセージや、戦闘ログの表示、アイテムやスキルの説明欄など、文章を表示するウィンドウでは、行によって高さが異なると違和感があるため、この調整は反映されません。
2026-01-23追記
当初は「選択肢の表示」で出る選択肢も調整が無効でしたが、Ver.2.0.1で高さ調整に対応しました。

▲ ルビを含まない項目も選択肢の縦中央に配置される
ルビ有効/無効の設定方法
旧バージョンではデフォルトでルビの表示は無効になっており、特定のウィンドウのみ有効にする方式をとっていました。

▲ 旧バージョンでは縦位置調整がないためコマンド項目が下に寄ってしまう
これは、前述の「ルビ無しの行高さ調整」が旧バージョンにはなかったため、全てのウィンドウでルビを有効にしてしまうと、タイトル画面のコマンドウィンドウなどルビが不要なウィンドウでは、項目名が枠の下辺に寄ってしまって見栄えが悪いという理由でした。
しかしこの方式だと、標準以外のプラグイン等で追加されるウィンドウについては、プラグインを改造しない限りルビが有効になりません。
Window_***.prototype.isRuby = function() {
return true;
};
という感じに、該当ウィンドウにisRuby関数を作成してtrueを返すようにするだけなので、書き換えは比較的簡単にしてありましたが、スクリプトが得意でないユーザーにとっては敷居の高いものでした。
今回、「ルビ無しの行高さ調整」の実装で項目名の見栄えも解消したこともあり、全てのウィンドウにおいてデフォルトでルビを有効にしました。
これにより、プラグインで追加したカスタマイズのウィンドウについても、特に改造なしでルビが自動的に有効になります。
特定のウィンドウではルビを無効にしたい場合は、プラグインパラメータの「ルビ無効ウィンドウ」で当該ウィンドウクラス名を指定します。
以下のウィンドウはほとんどのケースでルビが不要と思われるため、デフォルトで無効対象にしています。もし有効にしたい場合は、指定を削除してください。
- Window_NameEdit(名前の入力欄)
- Window_NameInput(名前の文字選択欄)
- Window_DebugRange(デバッグ画面の範囲指定欄)
- Window_DebugEdit(デバッグ画面のスイッチ・変数一覧)
注意点として、ウィンドウクラス名はWindow_StatusBaseなどの継承元の上位クラスではなく、Window_MenuActorなどの下位クラス名で指定する必要があります。上位クラス名を指定しても、そこから継承される下位のウィンドウがルビ無効になるということはありません。
なお、旧バージョンと挙動を同じにすることもでき、その場合はプラグインパラメータの「デフォルトでルビ有効」をOFFにし(デフォルトはON)、「ルビ有効ウィンドウ」でルビ有効にしたいウィンドウクラス名を指定します。
「ルビ無効ウィンドウ」と「ルビ有効ウィンドウ」で同じウィンドウクラスが指定された場合は、無効の方が優先されます。
戦闘画面のアクター名
現状、標準の戦闘画面におけるアクターステータスのみ、ルビ表示に対応していません。
理由は、このウィンドウのみコアスクリプト上の文字描画方法が異なるためです。
顔グラフィックに文字が被っているため、無理にルビを表示させても見づらくなるのと、アクター名は他の場所でも頻繁に目にするため、ここでルビがなくても大きな支障はないことから、無理に対応させる必要性は薄いと判断しました。
戦闘のUIはカスタマイズされることも多く、それによってはアクター名も支障なくルビが表示できる場合もあるかと思います。

▲ 戦闘画面のアクター名のみルビ非対応
ルビ振りの歴史
当サイトではもう15年前の和風探索RPG『天下御免!からくり屋敷』の制作初期からルビを振るシステムを実装しており、これまでも「RubyでRubyを…」、「ツクールでルビを振る」、「RPGツクールMZでルビを振る」と、数多くの記事を公開してきました。
昨年末から、新作の中華風探索RPG『蟠桃会(ばんとうえ)異聞~仙界の宴』(仮題)の制作に取り掛かっています。今回は中華風ということで『天下御免!からくり屋敷』同様、漢字の難しい固有名詞が多数登場する予定です。やはりルビが必須となるため、既存のルビ表示プラグインで気になっていた部分や要望のあったところを改善し、大幅な機能強化版として公開することができました。
ルビがあれば少々難しい言葉も躊躇せず使えて、文章の格を落とさずに済みます。実況プレイでもルビがあれば漢字が読めずに詰まるということがなくなるので安心です。和風や中華風の作品に限らず、積極的にとり入れて損はないと思いますので、ぜひご利用ください。
質問やアドバイスなどはコメント欄まで、お気軽にお願いします。素材利用条件などについては、このサイトについての「提供素材について」の項目などをご覧ください。





