キャラクターの足踏みアニメと歩行アニメの速度を速めて、キャラが走っているように見せるプラグインを公開しました。
RPGツクールMV/MZ両対応です。
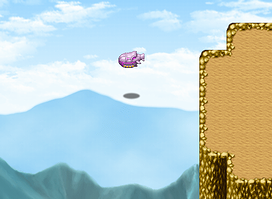
よくあるイベントで、キャラクターが走り去って行く、あるいは駆け寄って来るようなイベントを考えます。
イベントコマンドの「移動ルートの設定」で、移動速度をデフォルトの3(1/2倍速)よりも速い4(標準速)や5(2倍速)に変更してから移動させるのが普通ですが、これだと今イチ走っているように見えません。
滑り歩いているように見えるデフォルトの挙動
原因は歩行のアニメーション速度が遅いせいです。
移動の速度に比べて歩行アニメーションの速度が遅いために、走っているというより水平移動しているような違和感があります。
移動速度と足踏み・歩行アニメのグラフィック切り替え頻度は決まっていて、以下のような対応になっていると、最近X(旧twitter)でポストがありました。
| 移動速度 | かかるフレーム数 | ||
|---|---|---|---|
| 1マス移動 | 歩行アニメ | 足踏みアニメ | |
| 1(1/8倍速) | 128 | 16 | 24 |
| 2(1/4倍速) | 64 | 14 | 21 |
| 3(1/2倍速) | 32 | 12 | 18 |
| 4(標準速) | 16 | 10 | 15 |
| 5(2倍速) | 8 | 8 | 12 |
| 6(4倍速) | 4 | 6 | 9 |
これを見ると違和感の正体がわかります。
移動速度は1段階上がるたびに倍々で速くなっていくのに対して、歩行アニメの方はそこまで速くなりません。特に5(2倍速)の時は1マスの移動で1歩分の歩行アニメーションであり、これが滑り歩いているように見える原因と思われます。
足踏みアニメと歩行アニメの切り替えフレーム数がどうなっているかは、コアスクリプトを見ればすぐに分かり、以下のような計算式で求められます。
足踏みアニメ切り替えフレーム数 = (9 - 移動速度) * 3
歩行アニメ切り替えフレーム数 = 足踏みアニメの 2/3
そこで、この計算式を変えられるプラグインを作りました。

「移動ルートの設定」の「スクリプト」でthis.startRunning();と記述すると、以降で歩行と足踏みのアニメーション切り替え速度が速くなり、this.stopRunning();と記述すると元の速度に戻ります。
イベントコマンドの「移動ルートの設定」だけでなく、自律移動の「カスタム」におけるルート設定の中でも使用可能です。
またルート設定中でなくとも、通常のイベントコマンドの「スクリプト」でも使用可能です。その場合はthisの部分を$gameMap.event(1)などとして、対象のマップイベント(キャラクター)を指定してください。
変更後の計算式は以下の通りです。
足踏みアニメ切り替えフレーム数 = (7 - 移動速度) * 3
歩行アニメ切り替えフレーム数 = 足踏みアニメの 2/3(変わらず)
歩行アニメの切り替えフレーム数が4(標準速)で6、5(2倍速)で4となり、ちゃんと走っているようなアニメーションに見せることが可能です。
一瞬だし細かい部分なのでそこまで気にするほどのことはないかもしれませんが、走り去ったり駆け寄って来たりといったシーンは割と緊迫感のあるシーンなので、できれば違和感は避けたいものです。
歩行アニメだけでなく足踏みアニメも速くなるため、走るシーンだけでなく歓声に沸く群衆やはしゃぐ子供といった表現でも使えるかと思います。
ただ試してみると分かりますが、かなりちょこまかとした動きになってしまうこともあり、実際の動きを確認しながらのご利用をお勧めします。
質問やアドバイスなどはコメント欄まで、お気軽にお願いします。素材利用条件などについては、このサイトについての「提供素材について」の項目などをご覧ください。